# TherapyDesigner
# What is TherapyDesigner?
TherapyDesigner is a platform for the creation of chat based digital health apps for prevention, diagnosis or therapy in compliance with EU Medical Device Regulation (MDR).
By the use of a modular principle and a domain specific description language, we can create new applications consisting of apps for Android and iOS and a cloud backend without having to develop the components from scratch.
Created apps meet the high requirements of the MDR applicable in the EU and required for use in clinical trials.
An internet connection for the participant's smartphones is necessary to use TherapyDesigner.
# Target Applications
While TherapyDesigner itself is not classified as a medical product, it is targeted for the creation of health apps used in so called other clinical trials (MDR §82), i.e. all research studies conducted in the EU that want to use and study new health application ideas that fall under the definition of medical products (MDR §2).
TherapyDesigner is also suitable for blended care applications. TherapyDesigner can also be used to create non-medical apps, e.g. for health promotion.
# Components of the platform
A system created with TherapyDesigner consists of the following components:
- Apps for Android and iOS: A wide set of interaction and content components and a flexible sequence control allow the creation of application with a modern look and feel
- TherapyManager: The web application TherapyManager is used for the management of studies, personnel and patients. In a blended care setting TherapyManager is the UI for the therapists and treatment providers. It also allows to parameterize the app for per-patient individualization.
- Visualisation: We can create visualisations for the patients shown in the app and for therapists shown in TherpayManager. Visualisations can be customized for each health application (optional).
- Analysis components: We can program custom analysis components to process the acquired data, e.g. for visualisations or sequence control of the app (optional)

# From idea to a running system
TherapyDesigner guides you step-by-step through the process of implementing a digital health application:
- Contact us: We will discuss and develop a feasible idea together.
- MDR check: At first, we will perform a check if the system you have in mind has to meet the Medical Device Regulation
- Feasibility: We will then check if the system can be created with the components that are already available. A gap analysis will reveal what has to be developed in addition. Based on this information we can prepare an offer.
- Requirements: Together with you we will specify the complete system step-by-step (interaction design, visualisation, analysis, parameterization)
- Technical documentation: Our development process will simplify the preparation of the technical documentation needed for regulatory purpose. In concise workshops we will gather the information needed (intended use, classification, usability file, risk management, ...).
- Creation: We will create the system according to the requirements. Eventually usability studies will be performed, especially for new components or special user groups.
- Deployment: We will deploy, operate and maintain the system
- Perform the study / run health app
# Item Formats
The platform supports various interaction items, including Likert scales, visual analog scales, free text input, single and multi-select items, audio, video, and web content.
# Date & Time
# Date
Date input field.
Required information:
- Question
- Default value of date variable
- Variable description
- Earliest selectable date
- Latest selectable date
# Date & Time
Date and time input field.
Required information:
- Question
- Default value of date and time variable
- Variable description
- Earliest possible date and time
- Latest possible date and time
# Time
Time input field.
Required information:
- Question
- Default value of time variable
- Variable description
- Earliest possible time
- Latest possible time


# Free Input
# Number
Whole number input field.
Required information:
- Question
- Default value of numerical variable
- Variable description
- Lowest acceptable numerical value
- Highest acceptable numerical value
# Text
Text input field with definable maximum length (character limit).
Required information:
- Question
- Default value of text variable
- Text variable description
- Minimum length of user input (number of characters)
- Maximum length of user input (number of characters)

# Multimedia
# Audio
Record audio.
# File upload
Upload a file.
# Video
Record video.
# Output
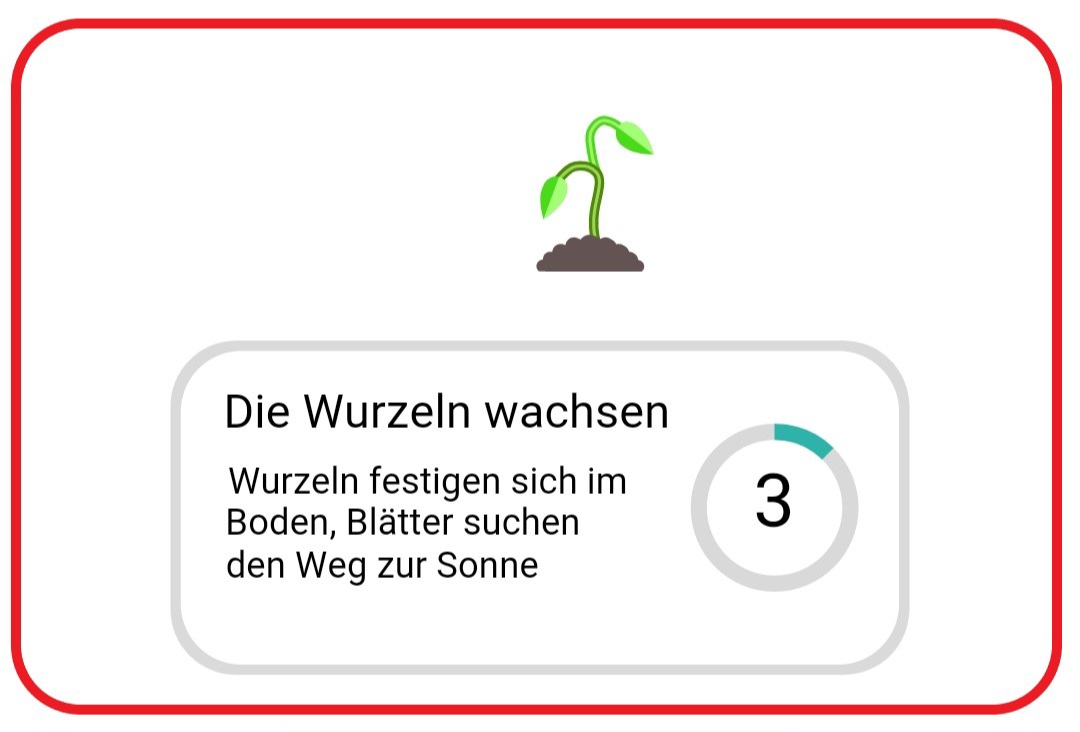
# Display Gamification Score
Displays the current status of the gamification score.

# Display Image
Displays an Image.
Required information:
- Image-file

# Display Text
Displays text in a chat bubble on the screen.
Required information:
- Output text

# Display Variable
Displays the value of a variable (exemplary template string: "Hello %name%").
Required information:
- Output text
- Referenced variable
# Display Video
Displays an Video from SD-Card.
Required information:
- Video-file
- Thumbnail image file

# Display Web-Page
Display a given web page in this item.
Required information:
- URL
- If applicable:
- Web-view content
- Link Preview properties
- Title
- Description
- Image




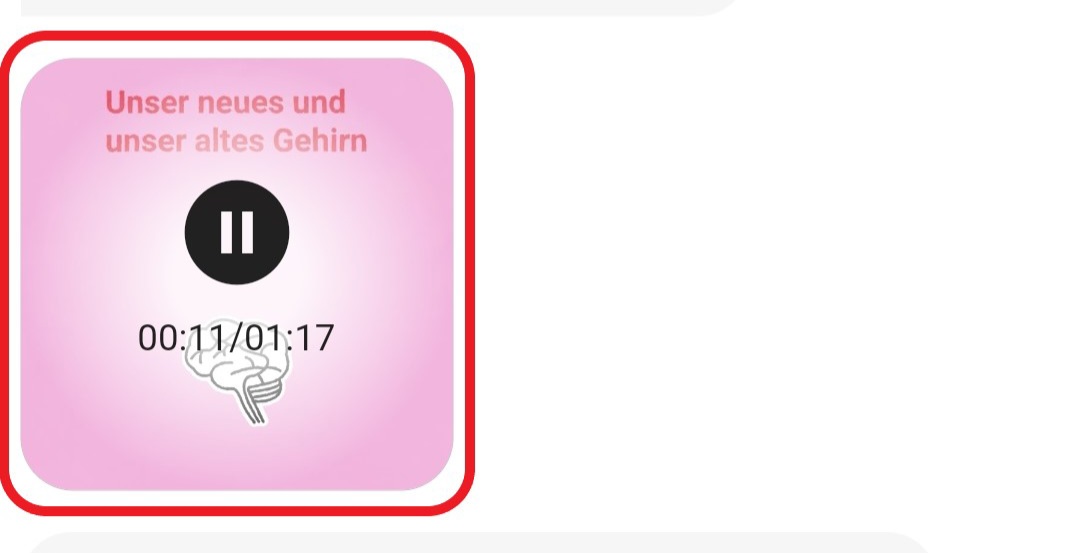
# Play Audio
Plays an audio file.
Required information:
- Audio-file
- Thumbnail image file

# Scale
# Likert Scale
Likert scale is a bipolar item, measuring either positive or negative response to a statement.
Required information:
- Question
- Likert-Scale (selectable values)
- Default value of variable
- Variable description
- Left Extreme label
- Middle (Neutral) label
- Right Extreme label

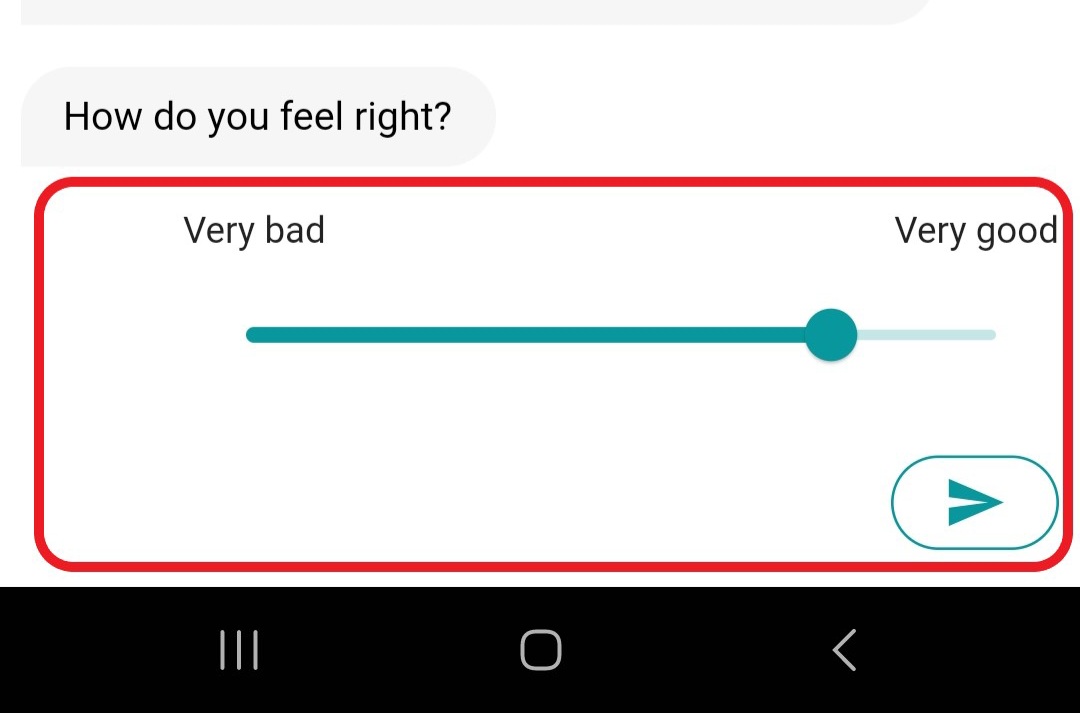
# Visual Analog
Visual Analog is a bipolar item, measuring either positive or negative response to a statement.
Required information:
- Question
- Default value of the numeric variable
- Variable description
- Left Extreme label
- Middle (Neutral) label
- Right Extreme label
- Numeric range


# Select
# Boolean
Select one option out of a list of exactly two options (e.g. Yes/No, True/False).
Required information:
- Question
- Default value of Boolean variable
- Variable description
- Labels of the answer options
- Boolean value of the answer options (1/0, True/False)
# Select Many
Select one or more options out of a list of more than one options.
Required information:
- Question
- Default value of variable
- Variable description
- Labels of the answer options
- Numerical values of the answer options
- Minimum number of selectable options
- Maximum number of selectable options


# Select One
Select one option out of a list of one or more options.
Required information:
- Question
- Default value of variable
- Variable description
- Label(s) of the answer option(s)
- Numeric value of the answer option(s)


# Functionalities of the Platform
# Sequence control
TherapyDesigner provides sequence control through fixed and random time triggers, participant-initiated interactions, and conditional triggers.
# Notifications
TherapyDesigner offers notification capabilities.
# Gamification
TherapyDesigner incorporates a gamification feature designed to enhance study compliance. This engaging feature is seamlessly integrated into the app, providing users with motivational elements that contribute to a more interactive and rewarding user experience, ultimately fostering better adherence to study protocols.

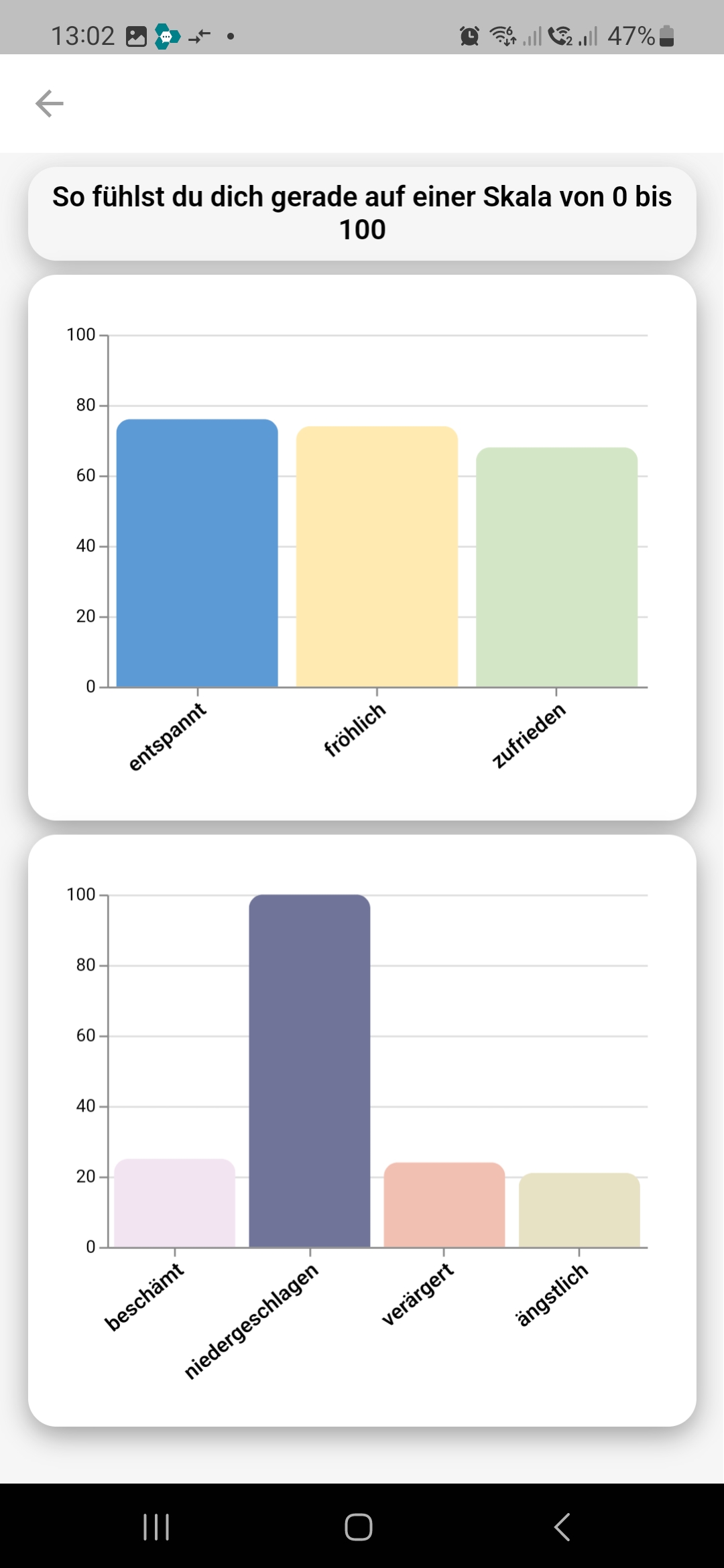
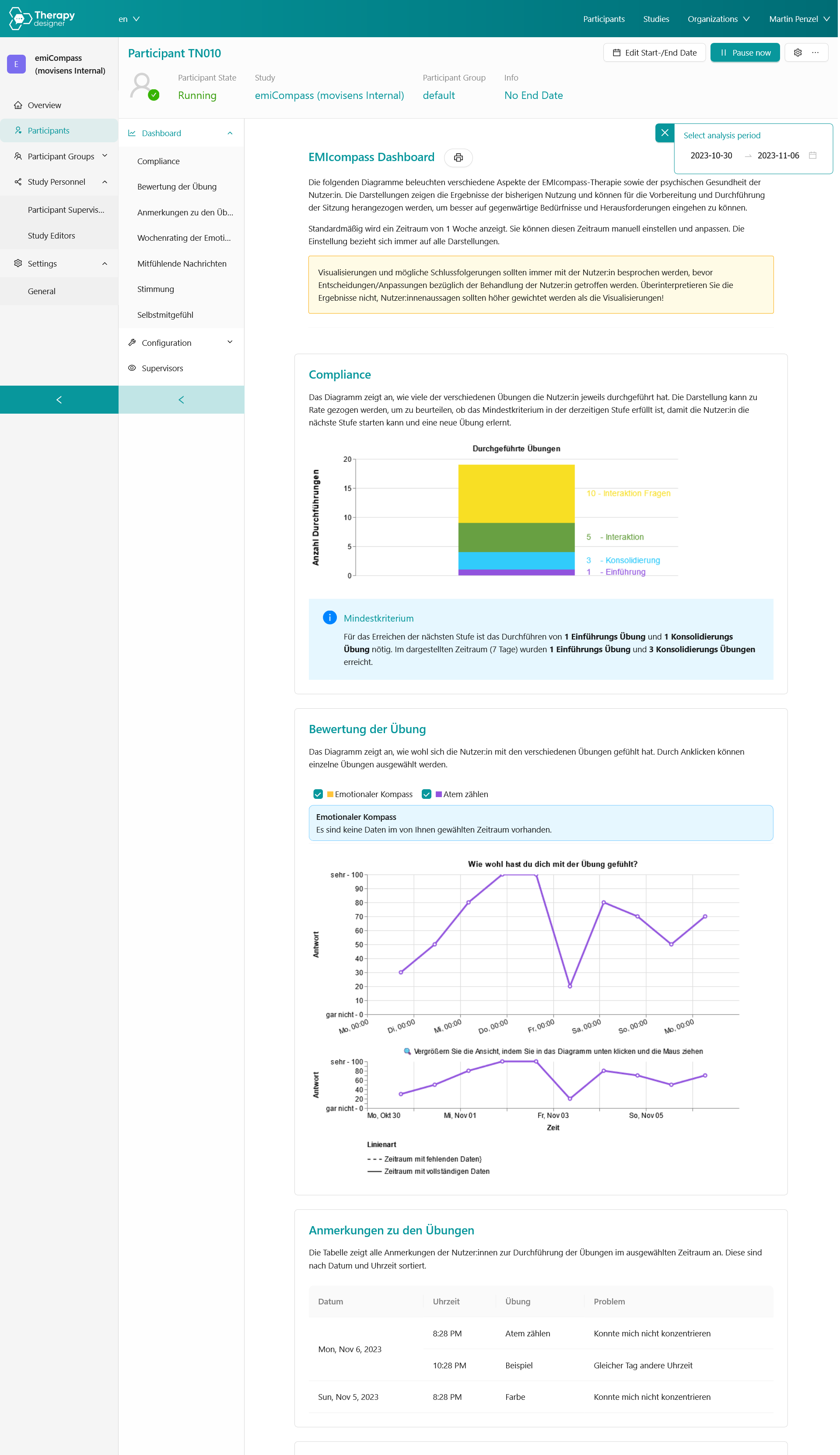
# Visualisation and Diagrams
The platform supports Visualisation of survey data and diagram generation thus therapists and researchers get a quick overview of collected data.

# Parameterization options
For personalisation purposes you can use parameters that can be set in the TherapyManager-Web-Page. The values of the parameters can be used for example for sequence control or the text output in interaction items. The following components can be used
- Free text field
- Checkbox
- Date / Time
# Data analysis
The platform allows for complex data analysis. Data sources for the analysis can be any available data in the study. Analysis can be used for individual or group evaluations. Programming from our side is necessary.
# Usage of TherapyManager
The TherapyManager web-platform offers a range of functionalities, including the ability to create new studies. It allows users to create and manage participants, participant groups, study supervisors, and therapists. Users can also define, grant, and manage permissions on the platform. Additionally, the platform supports the export of data, enabling easy access to study information. It also facilitates the coupling of participants and the adjustment of therapy periods as needed.
 Welcome Page
Welcome Page
 Participant Management
Participant Management
# App Usage
The Therapy Designer Smartphone Application provides a range of useful functionalities for users. These include the ability to couple with a study, grant access to a supervisor, initiate one's own interactions within the app, access study contact information, leave a study, and customize the alarm sound for notifications to suit individual preferences.

# Requirements
The Requirements to use TherapyDesigner are as follows:
- Smartphone with iOS > 14.0
- Smartphone with Android > 8.0
- A current web browser to use TherapyManager-Web-Platform
- Active internet connection on the smartphone in use
# Data privacy & protection
TherapyDesigner places a paramount emphasis on data privacy and protection. We prioritize the security and confidentiality of your data, ensuring that all information you share with us is handled with the utmost care and in compliance with the highest data protection standards. Your trust is important to us, and we are committed to safeguarding your personal information throughout your use of our platform.
# Internationalization
Currently the TherapyDesigner App and The TherapyManager is available for the following languages:
- German
- English
- French
- Dutch
- Slovak

Additional languages can be incorporated through a translations template.
In the TherapyDesign any language can be used. The TherapyDesign can be multilingual so you can use the same therapy-concept in several languages within one study.
# Data Export
- PDF (Export von Daten-Visualisierungen)
- Data Format Results
- REST API
# FAQ
- I do not need MDR conformity in my study but I like the functionality of TherapyDesigner. Can I use TherapyDesigner anyway?
- Yes
